Bonjour et bienvenue :)
Je vous présente mes projets
Développement Web :
Situation d'Apprentissage et d'évaluation :
 i
i


HTML
CSS
PHP
TWIG
Wiki - Pompiers
Réalisé : Seul
Année : 1ère année
Technologies : HTML, CSS, PHP, Twig
Objectif : Réaliser un wiki dynamique sur le thème des pompiers dans le cadre de la SAE 105.
Compétences mises en œuvre :
Structuration du contenu en wiki
Rendu dynamique des pages avec Twig
Utilisation de PHP pour générer des pages réutilisables
Organisation claire des fichiers et du contenu
 i
i


HTML
CSS
PHP
TWIG
SQL
BOOTSTRAP
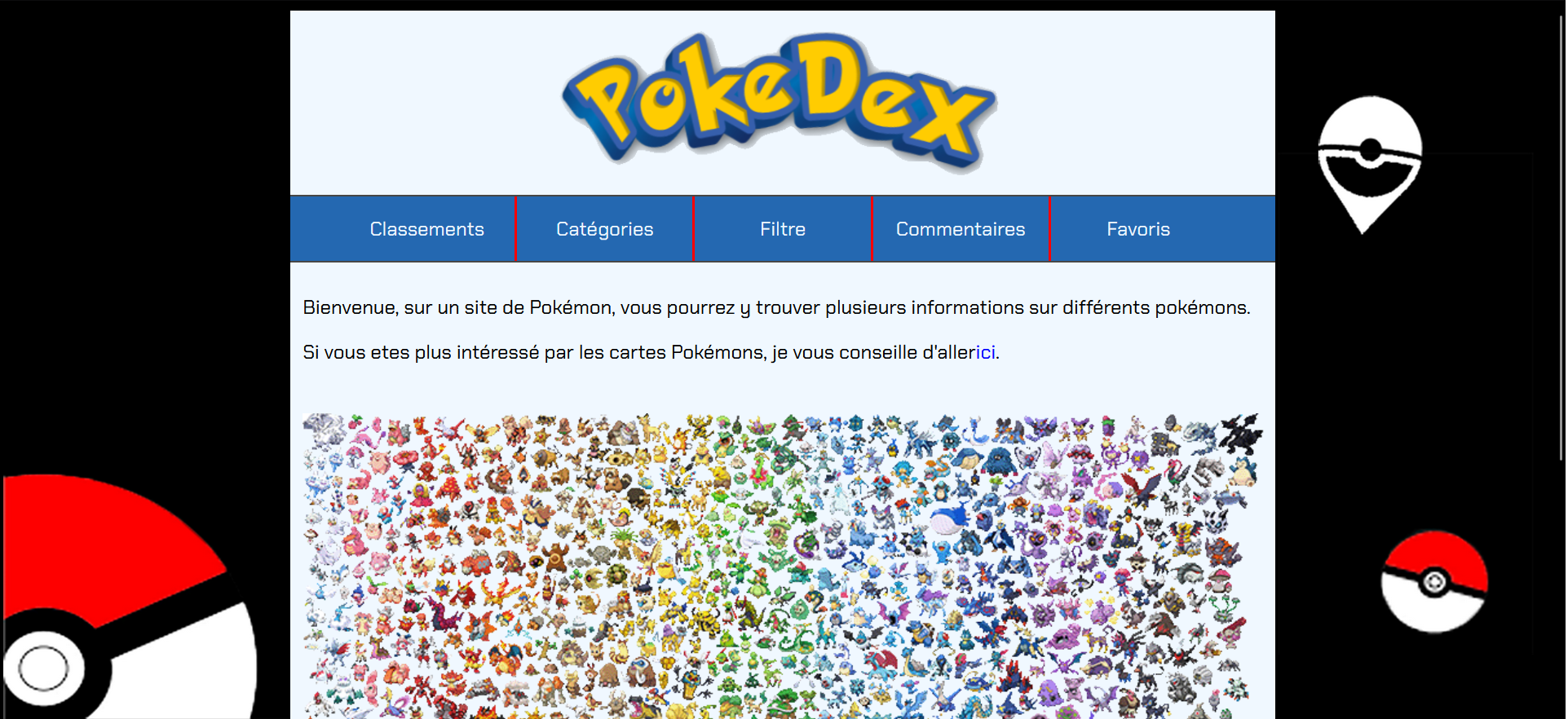
Catalogue - Pokedex
Réalisé : Seul
Année : 1ère année
Technologies : HTML, CSS, PHP, Twig, SQL, Bootstrap
Objectif : Créer un catalogue dynamique avec fonctionnalités de recherche, filtres et affichage détaillé pour chaque entrée.
Compétences mises en œuvre :
Modélisation et gestion de base de données
Utilisation du modèle MVC
Affichage dynamique des données avec Twig
Responsive design via Bootstrap
Implémentation de filtres dynamiques
 i
i


HTML
CSS
JS
ChartJS
PLESK
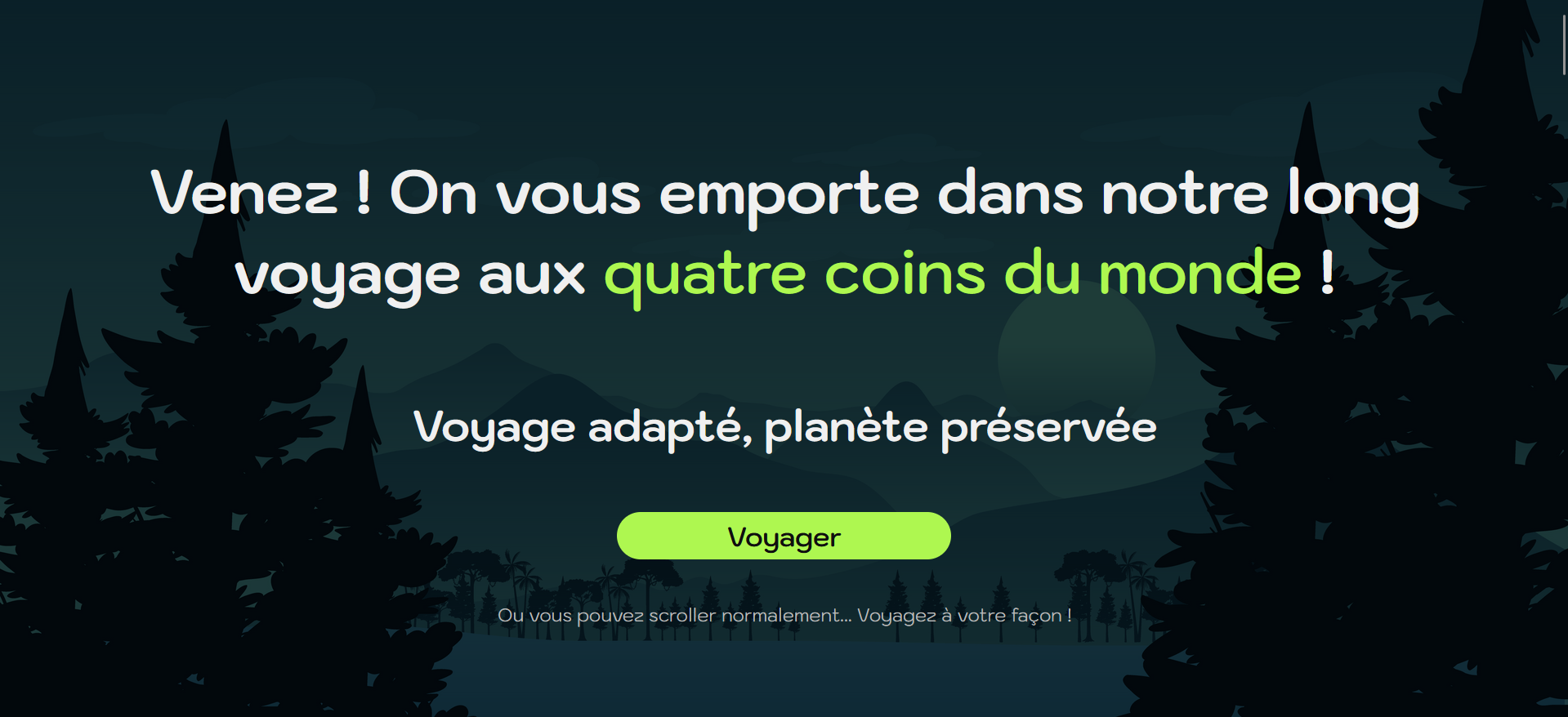
One page - Transports pour voyages
Réalisé : En groupe (de 4 personnes)
Année : 2ᵉ année
Technologies : HTML, CSS, JavaScript, ChartJS, Plesk
Objectif : Créer une page web interactive de sensibilisation à l'impact environnementale sur le thème de notre choix, nous avons choisi les moyens de transport utilisés pour voyager.
Compétences mises en œuvre :
Design et ergonomie d'une page unique (One Page)
Utilisation de JavaScript pour les interactions dynamiques
Création de graphiques avec ChartJS (un graphique réalisé par chaque membre du groupe)
Hébergement sur un serveur via Plesk
Travail collaboratif et gestion de projet en groupe
 i
i


SYMFONY
PHP
CSS
GITHUB
PLESK
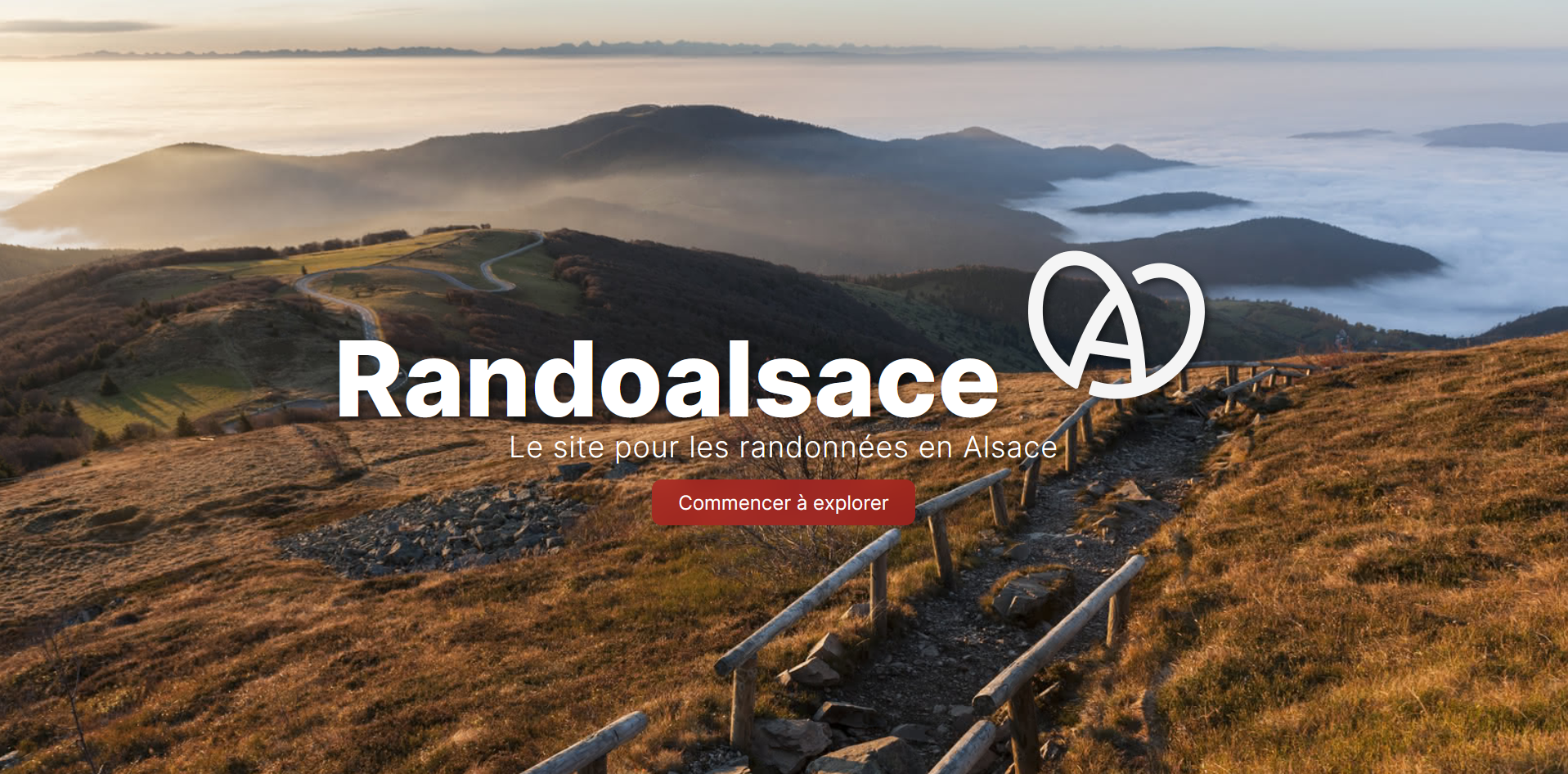
Catalogue - Randoalsace
Réalisé : En groupe (de 2 personnes)
Année : 2ᵉ année
Technologies : Symfony, PHP, CSS, GitHub, Plesk
Objectif : Développer un catalogue complet pour des randonnées en Alsace, avec gestion utilisateur et contenus dynamiques.
Compétences mises en œuvre :
Utilisation du framework Symfony pour structurer l’application
Gestion des bases de données avec PHP et Doctrine
Versionning avec GitHub
Déploiement et hébergement via Plesk
Travail collaboratif en groupe
Ma contribution principale : design et ergonomie du site, tout en participant activement au développement global avec mon binôme.
 i
i


HTML
CSS
JS
Mots croisés
Réalisé : Seul
Année : 3ᵉ année
Technologies : HTML, CSS, JavaScript
Objectif : Créer un jeu de mots croisés interactif avec une interface intuitive et responsive.
Compétences mises en œuvre :
Manipulation du DOM avec JavaScript
Création d’une interface responsive avec CSS
Structuration et optimisation du code HTML
Cours :
 i
i


HTML
CSS
Site Vitrine - Maquette Travel
Réalisé : Seul
Année : 1ère année
Technologies : HTML, CSS
Objectif : Créer une maquette de site vitrine pour une agence de voyage, avec un design responsive et attractif.
Compétences mises en œuvre :
Structuration HTML sémantique
Stylisation et mise en page CSS
Responsive design pour différents écrans
 i
i


HTML
BOOTSTRAP
JS
Site Vitrine - TP avec Bootstrap
Réalisé : Seul
Année : 2ème année
Technologies : HTML, Bootstrap, JS
Objectif : Créer un site vitrine responsive en utilisant Bootstrap, avec des interactions JavaScript.
Compétences mises en œuvre :
Intégration Bootstrap pour la mise en page
Utilisation de JavaScript pour les interactions
Adaptation responsive sur plusieurs appareils
 i
i


SYMFONY
PHP
TWIG
CSS
JS
GITLAB
PLESK
Catalogue - Trop Shoe
Réalisé : Seul
Année : 2ème année
Technologies : Symfony, PHP, Twig, CSS, JS, GitLab, Plesk
Objectif : Développer un catalogue dynamique et complet de chaussures, intégrant gestion utilisateur et administration.
Compétences mises en œuvre :
Utilisation du framework Symfony
Architecture MVC
Gestion des bases de données
Déploiement via Plesk
 i
i


React natif
Application mobile - FEFFS
Réalisé : En groupe (de 3personnes)
Année : 3ème année
Technologies : React Native
Objectif : Développer une application mobile multiplateforme pour la gestion d’événements FEFFS.
Compétences mises en œuvre :
Développement mobile natif avec React Native
Gestion d’état et navigation
Intégration API
Collaboration en équipe
 i
i


Three JS
3D - Animation
Réalisé : Seul
Année : 3ème année
Technologies : Three JS
Objectif : Créer des animations 3D interactives utilisant la librairie Three JS.
Compétences mises en œuvre :
Modélisation et animation 3D
Utilisation de Three JS pour le rendu WebGL
Optimisation des performances graphiques
Projet personnel :
 i
i


HTML
CSS
JS
OnePage - Simulateur de prix
Réalisé : Seul
Année : 2ème année
Technologies : HTML, CSS, JS
Objectif : Créer une page unique avec un simulateur interactif permettant de calculer des prix dynamiquement.
Compétences mises en œuvre :
Développement d’interfaces utilisateur dynamiques
Manipulation du DOM avec JavaScript
Conception responsive et optimisation CSS
Création Numérique :
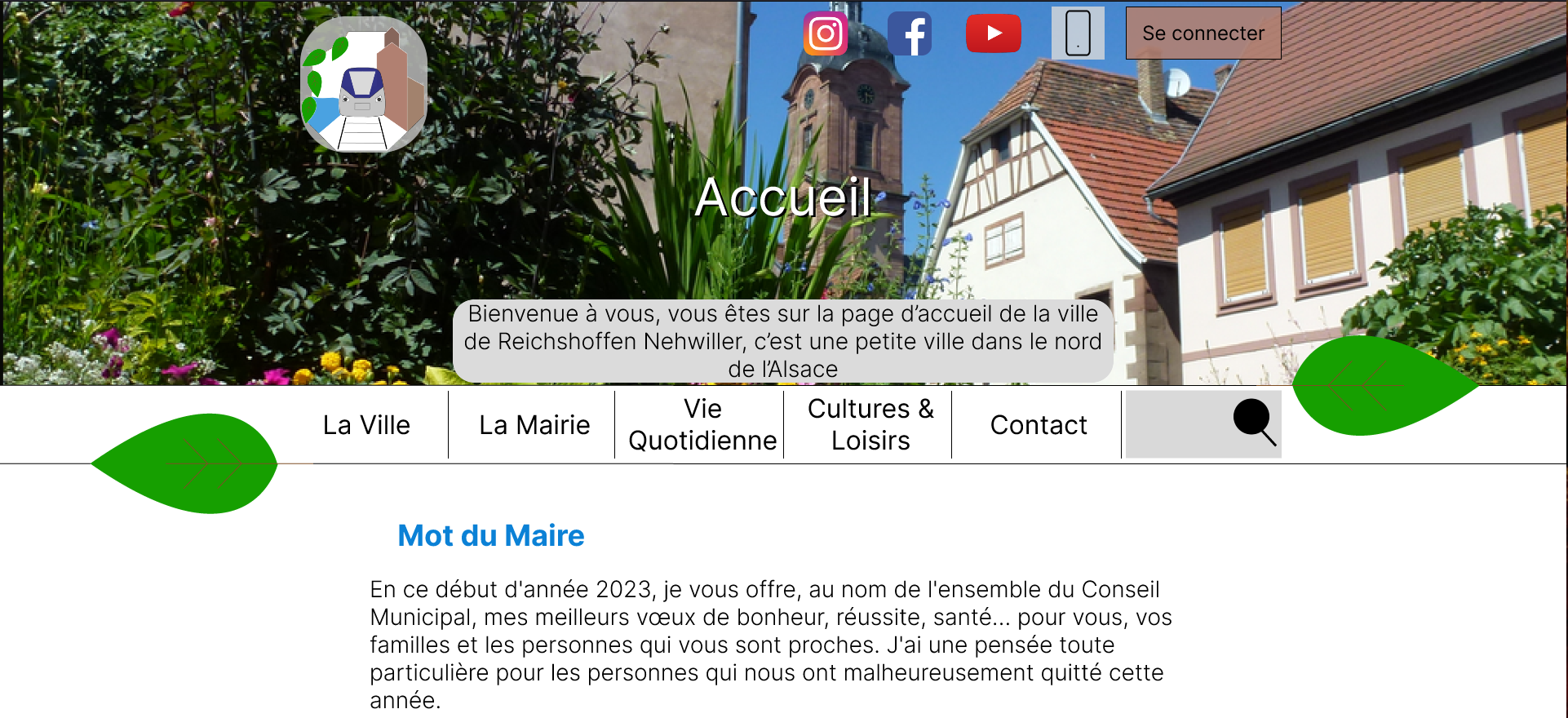
Projet pour la commune de Reichshoffen-Nehwiller :
 i
i


FIGMA
Site Vitrine - Projet Reichshoffen
Réalisé : Seul
Année : 2ème année
Technologies : Figma
Objectif : Concevoir un site vitrine complet en utilisant Figma pour la création et le prototypage du design.
Compétences mises en œuvre :
Conception UX/UI
Prototypage interactif avec Figma
Présentation visuelle claire et professionnelle
 i
i


ILLUSTRATOR
Logo - Projet Reichshoffen
Réalisé : Seul
Année : 2ème année
Technologies : Adobe Illustrator
Objectif : Créer un logo professionnel et représentatif pour le projet Reichshoffen, en respectant la charte graphique.
Compétences mises en œuvre :
Création vectorielle
Choix des couleurs et typographies
Respect de la cohérence visuelle
Projet personnel :
 i
i



ILLUSTRATOR
PHOTOSHOP
Flyer - Kermesse Amicale Sapeurs-Pompiers Goersdorf
Réalisé : Seul
Année : 2ème et 3ème année
Technologies : Adobe Illustrator, Photoshop
Objectif : Concevoir un flyer attractif et informatif pour la kermesse des sapeurs-pompiers de Goersdorf pour l'année 2023 et 2024.
Compétences mises en œuvre :
Création graphique et mise en page
Gestion des calques et des effets visuels
Optimisation pour impression
 i
i



ILLUSTRATOR
Logo - Amicale Sapeurs-Pompiers Goersdorf
Réalisé : Seul
Année : 2ème et 3ème année
Technologies : Adobe Illustrator
Objectif : Création d’un logo pour l’amicale des sapeurs-pompiers de Goersdorf, respectant les valeurs de l’association.
Compétences mises en œuvre :
Design vectoriel
Choix des couleurs et typographies
Adaptabilité du logo pour différents supports